All units have even inner and outer gutters.
Respnsive grid no gutter.
Each grid element is a horizontal row which can contain unit elements of various widths.
Some systems increase the gutter width as you increase in device width but it s also okay to keep it fixed.
You can turn gutters off with no gutters.
20px is a common gutter size and this spacing will be really important when you have a masonry design or a grid of card elements a simple example being a photo gallery.
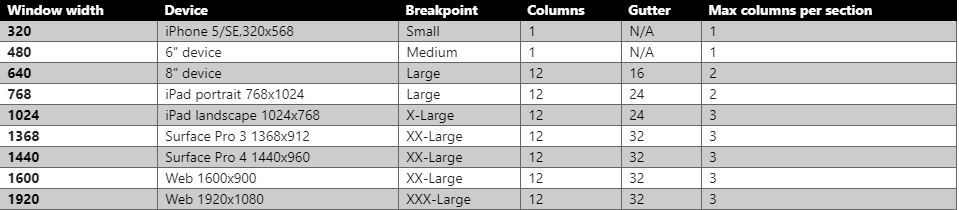
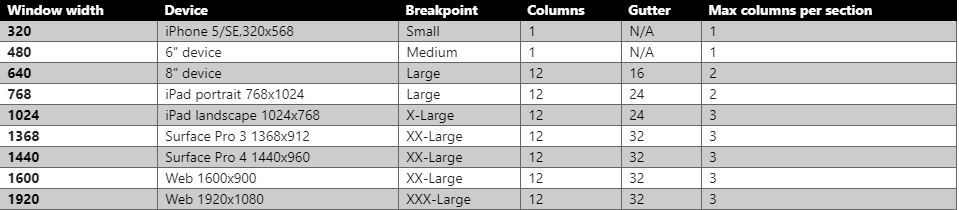
All breakpoints extra small small medium large and extra.
A simple responsive css grid by cobyism.
Gutters are the space between the columns.
All breakpoints extra small small medium large and extra large.
You can copy our examples and paste them into your project.
The margins gutters use percentages too.
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px.
It s the last time you need to use last and the end of end.
Width combinations are illustrated below.
Use 230 ready made bootstrap components from the multipurpose library.
I m graham miller i built the responsive grid system to help you get started but if you need something a little more complex i d.
There s no need to hack in any offsets or marginless final columns.
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns by using no gutters on the row.
Flex grid thirds col width.
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
There are also a few other commonly needed classes.
All breakpoints extra small small medium large and extra large.
To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.
If you go the flexbox route you also now have the ability to change the order of columns as needed which can be great for keeping more important content higher in the source as well as responsive design reshuffling.
To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.