Reducing divi builder module spacing this post may contain referral links which may earn a commission for this site this post covers some of the ways you can increase reduce or eliminate the space around divi modules rows and sections to get the right amount of white space for your design.
Remove gutter from divi module.
It is difficult to adequately build a grid with correct margins on the fly.
Gutter width is just a fancy term for the margin between columns within a row.
It helps ease the pain for spacing out columns evenly.
That is why divi has the gutter width option for each row.
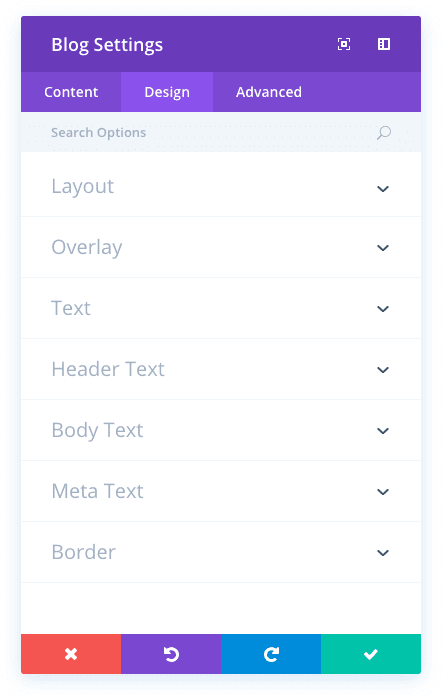
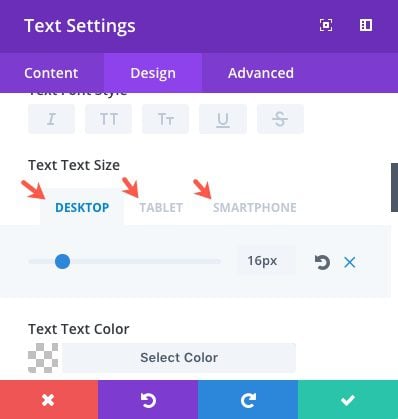
The design settings.
And maybe crucial design aspect of a grid is spacing.
I ve got a really quick tutorial for you today.
Text version of this divi wordpress tutorial.
With divi you ll be able to alter the gutter width to manage the spacing between grid objects or pictures.
Divi s gallery module means that you can create a ravishing gallery of pictures in a grid format with little effort.
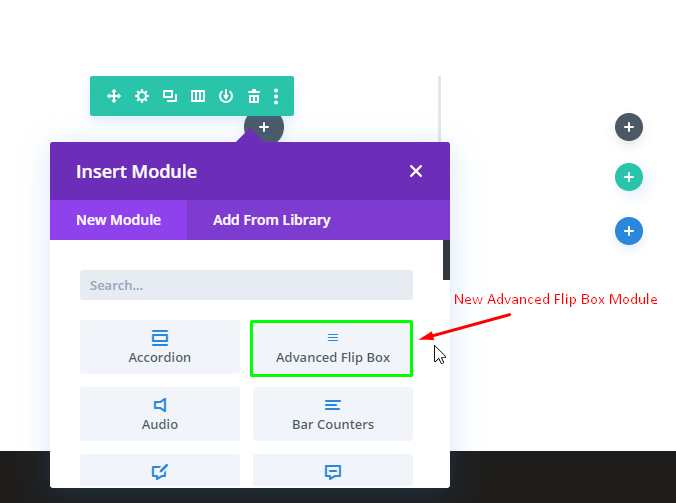
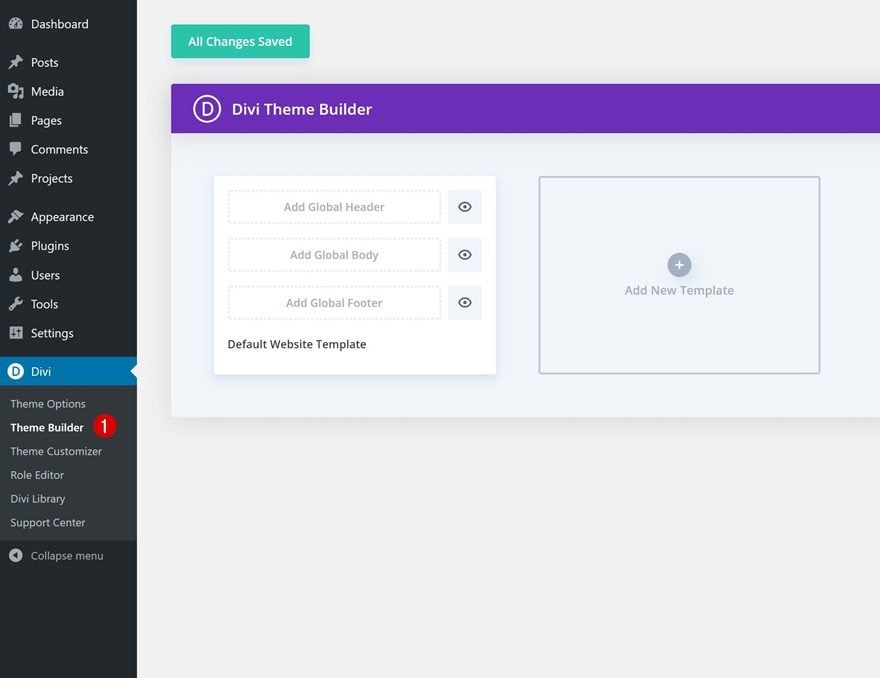
When using wireframe view in the visual builder these labels will appear within the module block in the divi builder interface.
The divi margin and gutter controls are two powerful design settings that can really transform your layouts in creative ways.
Optional values for gutter width range from 1 to 4.
This tutorial will quickly show you how to reduce the gutter width and remove the spacing between your columns in divi for wordpress.
Hey this is jimi blevins.
This will change the label of the module in the builder for easy identification.